OBJECTIVE
Update a core brand element to incorporate elements from the family of apps and help establish the Meta brand both within and outside of the product.
ROLE
Creative Director
Marian Chiao
Sr.Designer / Art Director
Lewis Jacobs
CONTRIBUTORS
Sr. Designer
Ju Sung Woo
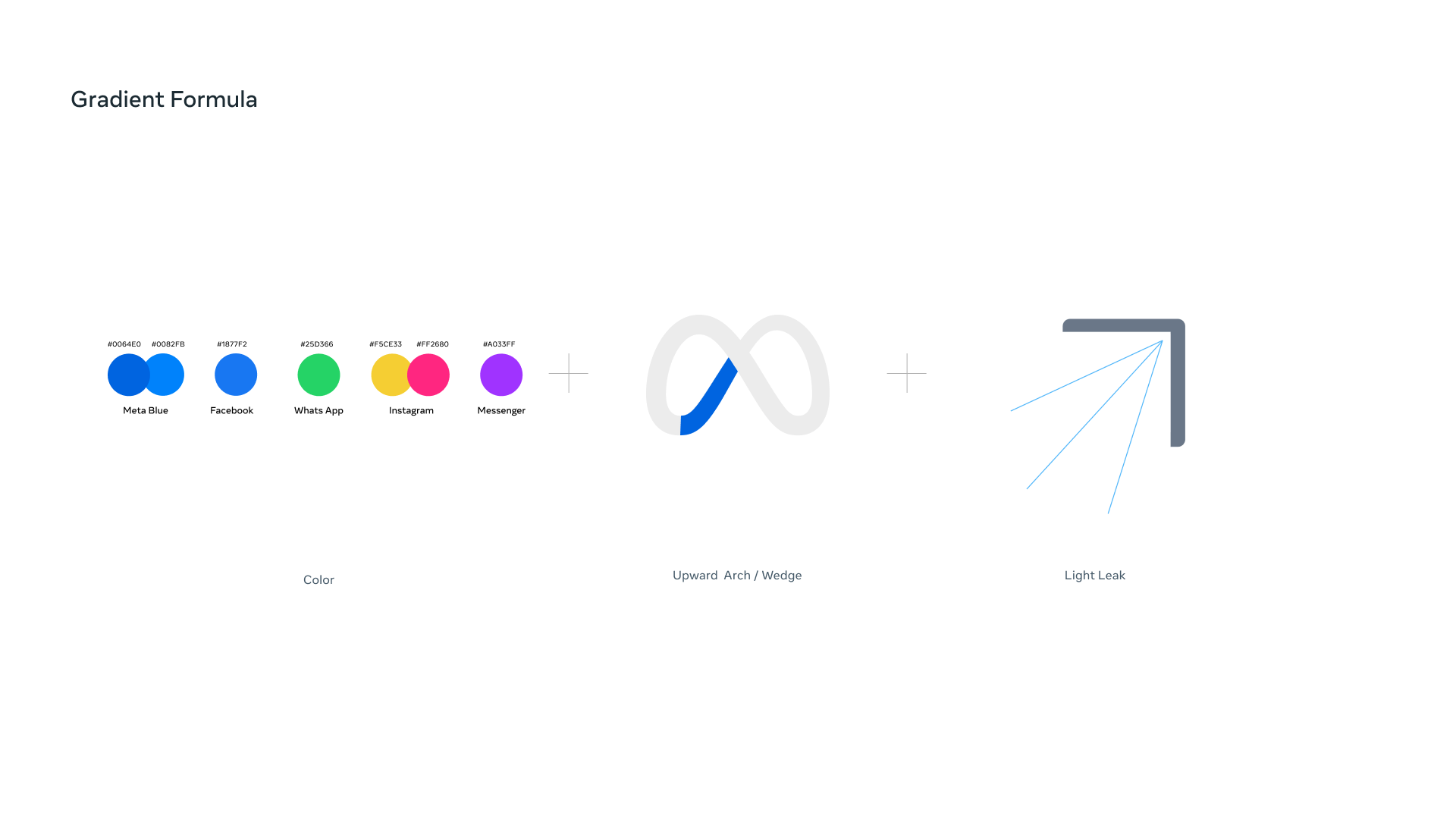
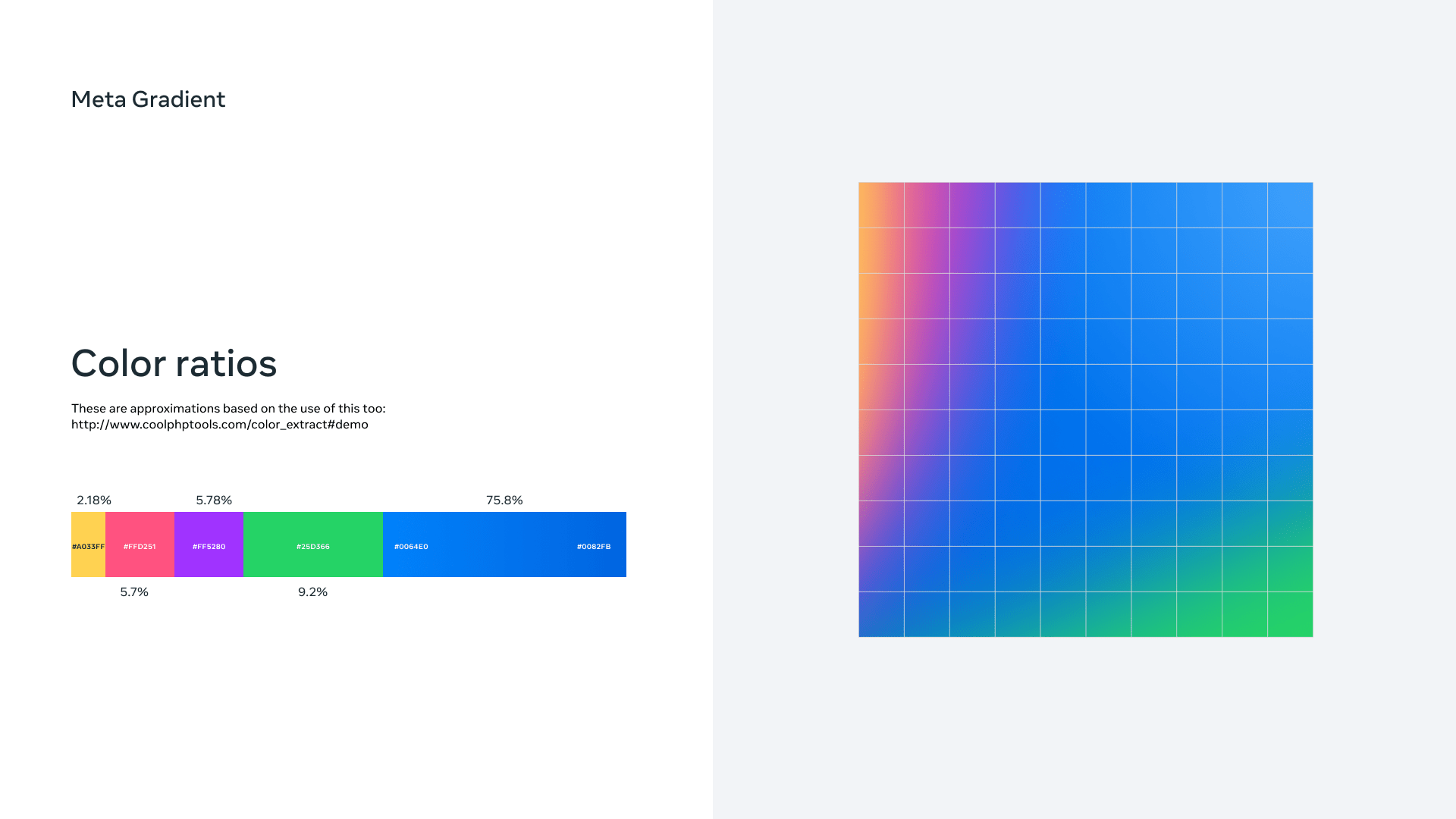
META GRADIENT
The Meta gradient establishes the Meta brand in both in- and out-of-product spaces. It reflects the upward arc of the Meta symbol’s form and is inspired by what is possible when people use Meta technologies to connect and shape their world.